It’s common for code editors to have a built-in or extension-provided feature to switch between a code file and its test, using some heuristics that work most of the time. Some editors and extensions will also try to jump to other kinds of related files, such as CSS files. In my experience, these tools find the related files often enough to sound promising, but are frustrating in practice because they don’t work 100% of the time, or don’t work on entire types of files.
I came up with a solution: manually add annotations in each file that point to its related files. For example, a module that renders some HTML might have annotations linking to a SASS file as well as the unit test for that module:
# @related [test](test/web/components/nav_test.exs)
# @related [sass](assets/css/components/_nav.sass)
The format is: “@related”, followed by a Markdown-style link with the name and the path to the file.
I place them at the top of the file, and put them in a comment so as not to create a syntax error.
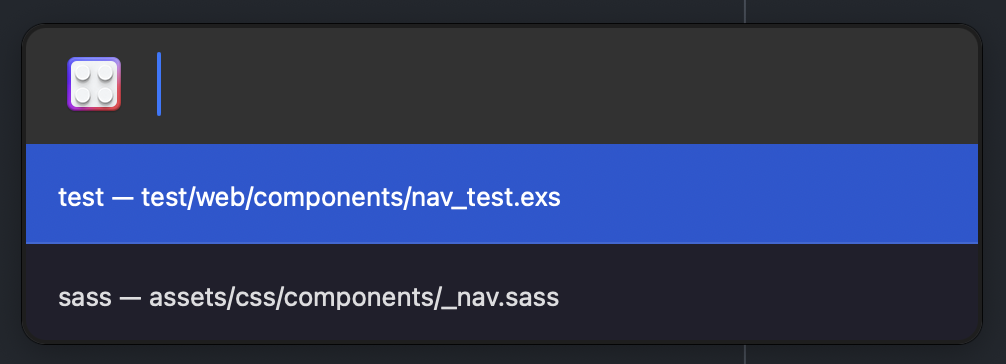
I created a Nova editor extension to pop up a list of related files:

There are also extensions for Emacs and Neovim. I also created a script to validate that the file paths are valid but it’s not quite ready for release.